ブログ作成をしていて、何かしらの表を記事内に記載している方もおられるかと思います。
プラグインなどで表の枠組みを作って、そこに文字を入力していく方がほとんどだと思います。
それで慣れてしまっている方は特に問題ないかもしれません。
けれども、デザインモードではなくテキストモードでブログ作成をしている方ってテーブルの記載が非常に面倒ですよね。
そんなとき便利なのが、Excelの表からHTMLのタグに一括変換するツール『Excel to HTML』です!
多くの方がExcelを利用されているかと思いますが、Excelで作った表を簡単にブログに転記できるので非常に便利!
今までテーブルを嫌煙していた方でも、簡単に表作成を行えるようになると思います。
そんなExcel⇒HTML変換ツールをご紹介します。
Excel to HTMLの使い方
Excel to HTMLはその名の通り、Excelの表をHTMLに変換するだけの簡単なツールです。
使い方も感覚的に使えるかと思いますが、念のため説明していきますね。
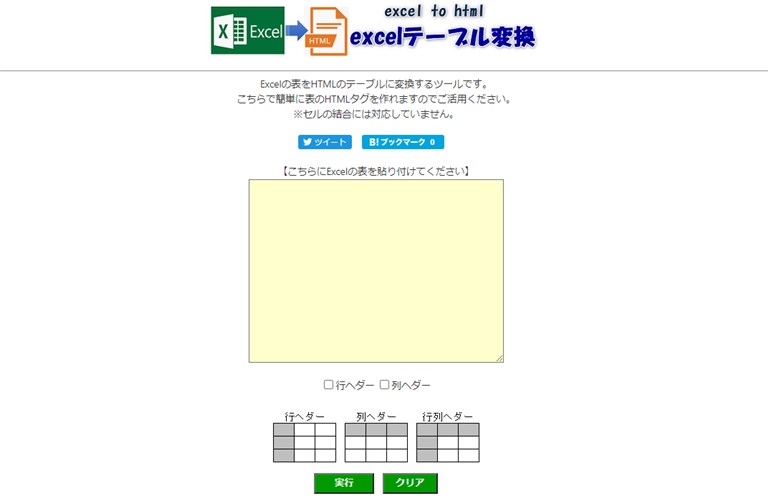
まずは下記のURLにアクセスしてください。
⇒Excel to HTML

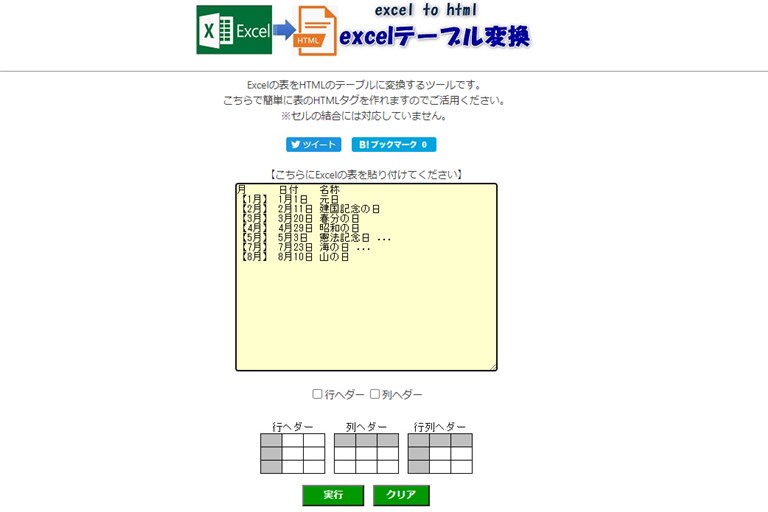
上にある大きなテキストボックスに、Excelの表をコピーして、貼り付けます。
Excelから貼り付けた際、下記のようにタグ区切りで貼り付けられます。

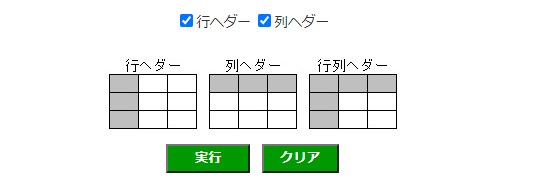
そして表の見出しをどのように表示するか「行ヘダー、列ヘダー、行列ヘダー」にチェックをいれます。

見出しが不要の場合はチェックをいれる必要はありません。
もはや感覚的に使い方もわかりますよね。
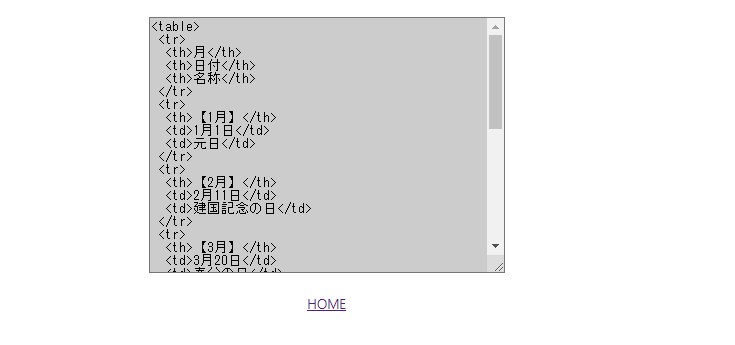
そして、『実行』ボタンを押すと、下の方にあるテキストボックスにテーブルのHTMLが作成されます。

このHTMLをコピーして、自分のブログに貼り付けると、簡単に表を作ることができます。
どうでしょうか?簡単ですよね。
普段、ブログ記事を作成していて表を入れたいケースは多々あると思います。
何らかのリストを作成したり、人物のプロフィールを作成したりなど利用頻度は多々あります。
そんなとき、Excelに内容を入力して、『Excel to HTML』でHTMLにしちゃえばサクッと表ができてしまいます。
これで結構な時間短縮ができるかと思いますよ。
Wordpressのテーブル作成の場合は行の追加や列の追加など結構面倒ですからね。
効率よくサクッとWordpressに表を埋め込むのに『Excel to HTML』は最適な時短ツールといえるでしょう。
Excel to HTMLの不満点

簡単にExcelの表をHTMLにできる『Excel to HTML』にもいくつか不満点があります。
不満点1:セルの結合には非対応
まず、一つ目の不満点としては、セルの結合には非対応ということです。
表の見栄えを良くするために、セルの結合をする人も多いかと思います。
でも、『Excel to HTML』では形が崩れてしまうので結合された表の場合には使用しない方がいいでしょう。
でもどうしても結合した表を使用したい場合は下記の通りで何とか対応するしかありません。
(1)Excelで結合前の表を先にHTMLにしてWordpressに貼り付ける
(2)Wordpressのデザインモードでセルの結合をする
これで何とかセルの結合はできるかと思います。
けれど、面倒かと思いますので敢えてセルの結合した表は素直に取り扱わないことをおすすめします。
見出しのデザイン
『Excel to HTML』は表の見出しを作る際、単純に
そのため、表の装飾をしたい場合は、下記の方法がおすすめです。
・tableタグにクラス名を手入力する。
例:










 僕が実践中の自動記事作成ツールです。
僕が実践中の自動記事作成ツールです。
