ネットで色んなページを見ていると、マウスのカーソルが重なると黄色いマーカーが塗られたりするのをたまに見られますよね。
動くマーカーはマウスの動きに合わせてラインが塗られるので、やっぱり目を引きますしインパクトが大きいです。
そういったマウスに合わせてラインを引く装飾機能を持った無料プラグインは見受けられず、有料のプラグインで提供されたりしています。
でも、そこは頑張ればプラグインを使わなくても無料で実装できてしまうんですよ!
というわけで、今回は無料で動くマーカーの引く方法を説明します。
該当の箇所にコピペするだけで実現できますので、誰でも簡単に扱えると思います。
通常のマーカーと、動くマーカーとで差別化を図り、より目立つブログ作成にお役立てください。
それでは行ってみましょう。
動くマーカーの設定方法
それではさっそくですが、動くマーカーの設定方法をご説明します。
冒頭でも言ったように、プラグイン不要ですので余計な負荷をかけることもありません。
率直に言いますと、動くマーカーの設定はCSSにソースを追加するだけです。
CSSの編集に関しましては使用しているテーマの種類にもよって異なります。
ご使用のテーマがカスタムCSSに対応していれば、カスタマイズ⇒追加CSSにて編集します。

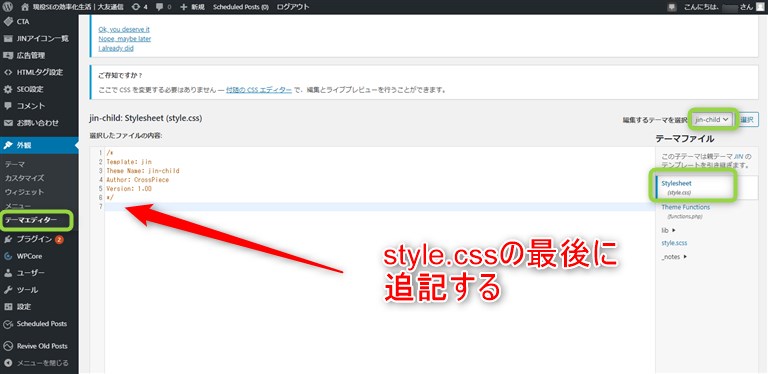
カスタムCSSに対応していない場合は、テーマエディタ⇒style.cssにて編集します。

そして、CSSに貼り付けるソースは次の通りです。
.my-marker1 span {
padding-bottom: .2em;
background: -webkit-linear-gradient(left, #ffe653 50%, transparent 50%) 100% bottom / 200% 50% no-repeat;
background: linear-gradient(to right, #ffe653 50%, transparent 50%) 100% bottom / 200% 50% no-repeat;
-webkit-transition: background-position 1.0s ease-out;
transition: background-position 1.0s ease-out;
}
.my-marker1:hover span {
background-position: 0% bottom;
}
.my-marker2 span {
padding-bottom: .2em;
background: -webkit-linear-gradient(left, #ffc0cb 50%, transparent 50%) 100% bottom / 200% 50% no-repeat;
background: linear-gradient(to right, #ffc0cb 50%, transparent 50%) 100% bottom / 200% 50% no-repeat;
-webkit-transition: background-position 1.0s ease-out;
transition: background-position 1.0s ease-out;
}
.my-marker2:hover span {
background-position: 0% bottom;
}
.my-marker3 span {
padding-bottom: .2em;
background: -webkit-linear-gradient(left, #87ceeb 50%, transparent 50%) 100% bottom / 200% 50% no-repeat;
background: linear-gradient(to right, #87ceeb 50%, transparent 50%) 100% bottom / 200% 50% no-repeat;
-webkit-transition: background-position 1.0s ease-out;
transition: background-position 1.0s ease-out;
}
.my-marker3:hover span {
background-position: 0% bottom;
}
今回は、「yellow」「pink」「blue」の3色を用意しています。
尚、上記の設定では、
my-marker1が黄色、my-marker2がピンク、my-marker3が水色の動くマーカーになります。
そのまま丸ごと利用して頂いてもいいですし、「#ffe653」「#ffc0cb」「#87ceeb」の箇所が色の設定となりますので、色を変えたければここをお好きな設定に変更してください。
⇒カラーコードの見本はこちらをご参考ください
もし、もっと他の色を増やしたい場合は、上記のソースをアレンジしてください。
ラインの太さやラインを引くスピードなども上記のソースで数値を設定していますので、ご自由に調整してみてくださいね。
尚、上記の設定により、動くマーカーの機能をHTMLタグに割り当てるようにしています。
そのため、実際に動くマーカーを使用するは下記の例のようにマーカーしたい部分をタグで囲みます。
<div class="my-marker1"><span>動くマーカーの装飾 黄色</span></div> <div class="my-marker2"><span>動くマーカーの装飾 ピンク</span></div> <div class="my-marker3"><span>動くマーカーの装飾 水色</span></div>
このように装飾したい文字をdivクラス「my-marker1」で囲います。
CSSに追加をするだけで、あとは装飾したい文字を専用のタグで囲むだけで簡単に動くマーカーが実現できちゃいます。
こんな感じですね ↓
また、装飾タグに関してはAddQuicktagなどに登録しておけば、いつでもタグを呼び出せるのでさらに便利になりますよ!
これで一番強調したい部分を動くマーカーでラインを引いて目立つ記事作成にご活用ください!
CSSの設定が反映されないとき

CSSを修正しても、実際のWebページで動くマーカーが反映されないときがあります。
その場合は、たいていの場合はブラウザのキャッシュが原因となります。
ご利用中のブラウザのキャッシュをクリアするか、違うブラウザで確認するようにしてください。
それでも反映されないときは、ソースの貼り付けミスかもしれませんので、よくご確認ください。
ひょっとしたらご利用中のテーマによってはCSSを管理しているファイルが違うかもしれません。
その場合はご利用中のテーマの公式サイトなどでCSSの編集方法などをご確認ください。
CSSで設定する動くマーカーの不満点

今回はCSSで簡単に実現できる動くマーカーの設定方法を説明しました。
けれど、この方法ではちょっと不満点がありますのでそちらもお伝えしておきます。
実際に今回の動くマーカーを試した方なら分かっていただけるかと思いますが、この動くマーカーはマウスのカーソルが合わさるとラインが引かれます。
そして、マウスのカーソルが外れるとラインが消えてしまうんです。
一度ラインが引かれたら、そのままラインが残ってくれたらいいのですが・・・
まぁ、ブログって普通は上から順に読んでいくものなので、目線が過ぎればラインが消えても問題ないのですが、ここだけはちょっとした不満点でした。
ひょっとしたらこれを解決できる方法があるのかもしれませんが、ラインが消えることで大きな影響は特にないので対応は放置しています。
もし、これを解決できる方法をご存じならご一報いただけると嬉しいです。
まとめ

今回はCSSで実現できる、プラグイン不要の無料でできる動くマーカーの設定方法をご紹介しました。
一度CSSに設定するだけ(紹介したソースを貼り付けるだけ)なので設定方法も簡単です。
やっぱりブログを読んでいて目線の箇所が動くマーカーでラインが引かれたら目立ちますよね。
また、この動くマーカーを利用しているブログはそこまで多くはないので、他のブログとは差別化を図ることができます。
ツールやプラグインなど、お金をかけるべきところはかけますが、無料でできることなら自分でパパっとやっちゃえばお得ですよね。
運営中のWordpressに動くマーカーを使いたい場合は、今回の設定をぜひ、参考にしてみてください!
以上、「Wordpressで動くマーカーを無料で使用する方法!プラグイン不要!」でした。
ブログでなかなか稼げない・・・
アドセンス報酬がなかなか伸びない・・・
外注費が高くて悩んでいる・・・
商標記事を書きたいけど記事の書き方がわからない。
そんな方はAuto Report Works(オートレポートワークス)がおすすめ!
Auto Report Worksは『商品を売るための販売訴求記事』が自動で作れる夢のツールです。
これで外注費も時間も大幅カットできたし
安定して月10万円を稼げるようになりました。
そんな自動記事作成ツール
『オートレポートワークス』の詳細は
👇のレビュー記事を参考に♪

>>Auto Report Works(オートレポートワークス)の自動記事作成レビュー









 僕が実践中の自動記事作成ツールです。
僕が実践中の自動記事作成ツールです。
