ブログを作っている方は画像を貼り付けることも多いかと思います。
その際は当然ながら内容に沿っての画像を貼り付けますよね。
ですが、「まとめ」や「Q&A」や「特徴」などの見出しの中で貼り付ける画像はどのようにしてますでしょうか?
こういった見出しの場合、大体が下記のような対応をしていると思います。
・画像自体、貼り付けない
・毎回、同じ画像を貼り付ける
・毎回、別の画像を貼り付ける
・毎回、同じ画像を貼り付ける
・毎回、別の画像を貼り付ける
このパターンの場合が大半だと思います。
画像自体、貼り付けないとう方は今回のご紹介する内容はメリットはないかと思いますので閉じていただいて構いません。
毎回同じ画像や別の画像を貼り付けている場合は、メディアを開いて画像を貼り付ける作業が面倒くさいですよね。
そこで今回は、指定の箇所にランダムで画像を選んで表示する方法をご紹介します。
特別なプラグインをインストールする必要もありません。
画像自体はご自身で用意する必要はありますが、一度設定するだけですぐに記事に反映することができるので非常に便利です。
というわけで、僕も活用している方法をぜひ、ご参考ください。
ランダムで画像を表示する方法
それではさっそくですが、ランダムで画像を表示する方法の設定手順を説明しますね。
画像を準備する
まず、画像を準備します。
今回は記事ラストの「まとめ」という見出しで用いる画像を設定する例で説明しますね。
画像の用意に関しては、フリー素材の画像をご用意ください。
僕に関しては、下記のフリー素材のサイトで画像を活用しています。
【写真AC】
人物系(特に女性)なら「ぱくたそ」が充実している感じです。
でも、僕はAC写真の会員登録をして活用しています。
会員登録(160円/月)すれば10件ずつダウンロードできますが、無料なら1件ずつしかできません。
一気にたくさんの画像をダウンロードするなら会員登録するのがおすすめです。
画像に関しては著作権の問題もありますので、必ずフリー素材の画像や自作の画像を用いましょう。
そして、ダウンロードしたファイル名を変更します。
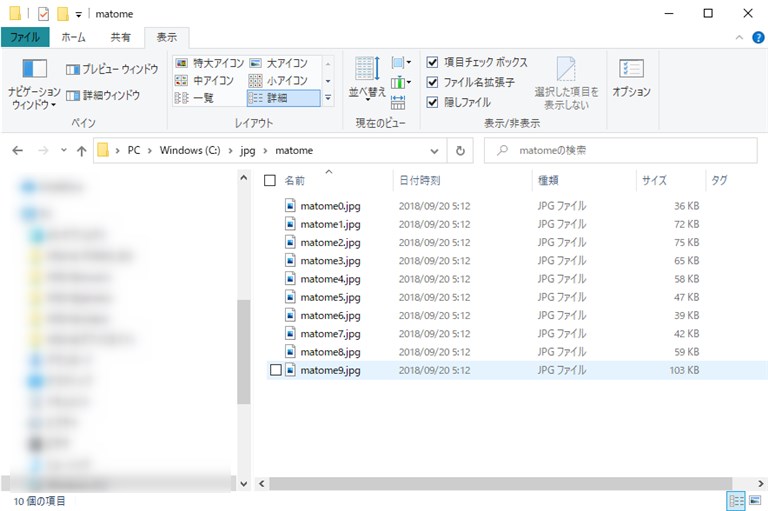
今回は「まとめ」に用いる画像なので、「matome0.jpg」「matome1.jpg」「matome2.jpg」・・・のようにします。
画像は10個くらいがいいと思いますが、もっと少なくても多くても構いません。
まとめ画像のファイル名を変更したら、フォルダを作成してそのフォルダ名も併せて「matome」にします。
そして、matomeフォルダの中に、「matome1.jpg」・・・など全部の画像を格納します。
そしてさらに、「jpgフォルダ」を作成して、「matomeフォルダ」を格納してください。
この「jpgフォルダ」を作る意図としては、「matome」の他にも「qa」や「point」などフォルダ単位でランダム画像の種類を変えることができるからです。
jpgフォルダ内に各画像フォルダを入れておけば管理しやすいですからね。
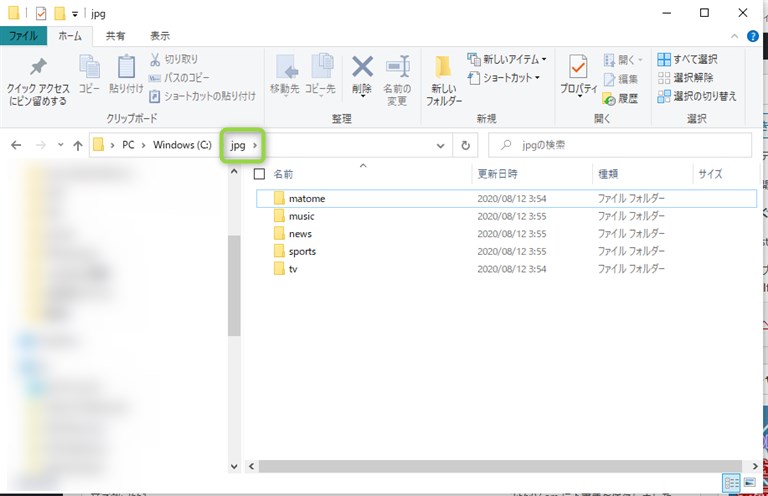
これで、下記のような構成になります。
jpg\matome\matome1.jpg
jpg\matome\matome2.jpg
jpg\matome\matome3.jpg
jpg\matome\matome4.jpg
jpg\matome\matome5.jpg
・・・
jpgフォルダのイメージはこのような感じです。

matomeフォルダ内のイメージはこのような感じです。

これで画像の準備はOKです。
まとめ以外の場合は、別のわかりやすいアルファベッドを用いてくださいね。
画像をアップロードする
ランダム画像に利用するフォルダが準備できたら、次はそれをサーバーにアップロードします。
FFFTPやWinSCPなどのFTPソフトを用いるのがおすすめです。
Wordpressでブログ運営している方なら、たいていの方は上記のFTPソフトを利用しているかと思います。
けれど、レンタルサーバー上のファイル転送ソフトを利用している場合はそちらでも構いません。
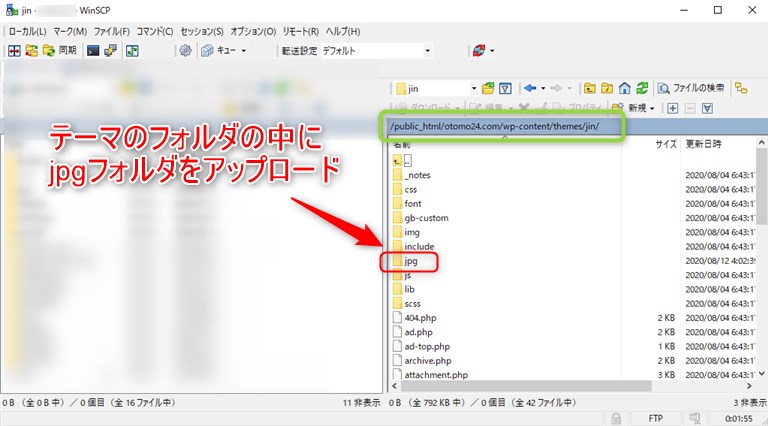
今回、データをアップロードするのは現在、WordPressで利用しているテーマのフォルダのある場所です。
例で言いますと、僕は現在「jin」というテーマを利用していますので、アップロード場所は下記になります。
public_html/ドメイン名/wp-content/themes/jin/
この場所に、準備した「jpgフォルダ」をアップロードします。
アップロードしたあとの状況は下記のようになります。

これで画像の準備が完了です。
テーマのファイルを書き換える
ここで、現在使用しているプラグインのテーマのファイルを少しだけ変更します。
変更するファイルは『function.php』になります。
テーマの変更に関しては十分な注意が必要となります。
万が一に備えて、元ファイルのバックアップを取っておくようにしましょう。
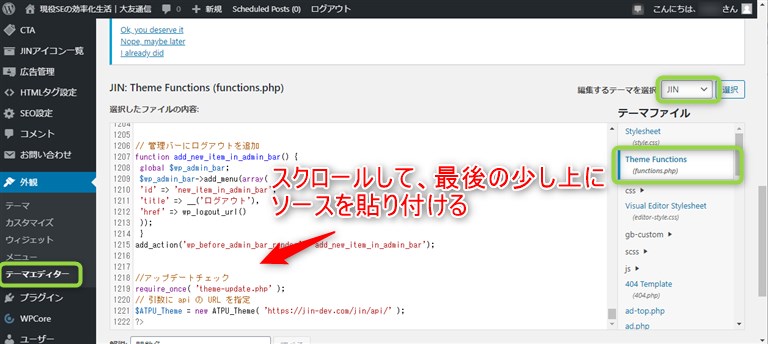
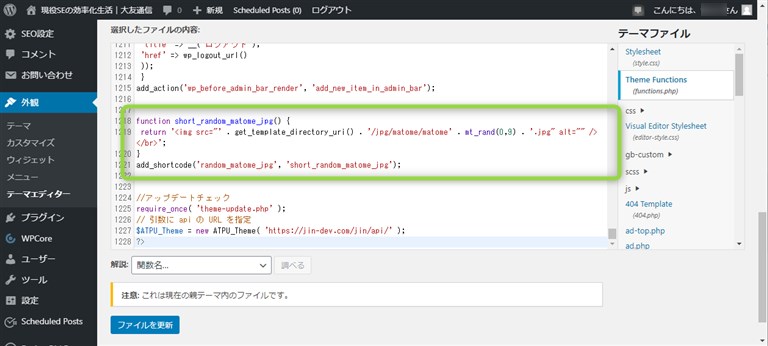
Wordpressのテーマエディタから現在使用中のテーマを開きます。
※子テーマを使用している場合でも、変更するのは親テーマになります。
そして、『function.php』を選択して、一番最後までスクロールします。

そこに、一番下から少し上のスペースに下記のソースを貼り付けてください。
function short_random_matome_jpg() {
return '<img src="' . get_template_directory_uri() . '/jpg/matome/matome' . mt_rand(0,9) . '.jpg" alt="" /></br>';
}
add_shortcode('random_matome_jpg', 'short_random_matome_jpg');
※matome部分はご自身の状況に合わせて変更してください。
何をしているのかといいますと、「画像をランダムで表示する命令」「その命令をショートコードで呼び出す」ための設定になります。
mt_rand(0,9) の箇所は、0〜9の数字をランダムで選んでいる箇所になります。
もし、画像が5個しか用意していない場合は、mt_rand(0,4)のようにすれば、0〜4の数字のランダムになります。
貼り付けた後のイメージはこちらです。

あとは、実際のブログ記事内でショートコードをセットすればランダムに画像を呼び出すことができます。
(ショートコードの貼り付けは後述します)
ソースの貼り付けが終わると、保存して閉じます。
これでランダム画像表示の設定が完了です。
ランダム画像を呼び出すショートコード
ランダム画像表示設定が終わると、実際に記事を作成して確認してみましょう。
新規記事作成より新規記事を開いて、下記のショートコードを入力してください。
[random_matome_jpg]
たったこれだけです。
毎回、このショートコードを入力するのが面倒な方は、advanced_tagなどのプラグインを利用するのがおすすめです。
上記のショートコードの入力が終わったら、プレビューで確認してみましょう。
ちゃんと画像が表示されていればOKです。

プレビューを閉じて、もう一度プレビューを開くと違う画像が表示されると思います。
たったこれだけの設定でランダム画像ができてしまいますのでとても簡単ですね。
画像とソースを控えておけば、複数のWordpressを運営している場合でも使いまわすことができます。
テーマのファイルを直接変更するところが少し注意が必要ですが、そこまで難しい内容ではないと思います。
ランダム画像表示の注意点

次に、今回紹介したランダム画像表示の注意点をお伝えします。
・テーマの編集に注意
・テーマのアップデート時は再設定が必要
では詳しくお話ししますね。
テーマの編集に注意
何度も言っていますが、今回はテーマのfunction.phpを編集することになります。
もし、手順を間違ってしまうと、最悪の場合Wordpressが表示できなくなる(ホワイト画面)こともありますので重々注意が必要です。
できれば、FTPソフトでfunction.phpをバックアップしてから作業をすることをおすすめします。
テーマのアップロード時は再設定が必要
こちらに関してはデメリットと言えます。
テーマをアップロードするとfunction.phpが書き換わってしまうこともあるので、今回追記した箇所が無くなってしまうんですよね。
なので、いつでも貼り付けられるように追記したソースをテキストか何かに保存しておくことをおすすめします。
テーマのアップロードはそんなに頻繁に行われることはないかと思いますが、ランダム画像表示が反映されていない場合はテーマの更新をしていないか確認してください。
まとめ

今回は画像をランダムで表示する方法をご紹介しました。
画像がランダムに表示されれば、「視聴者の方に飽きられるのを防ぐ」「同じ画像を使いまわさなくてよい」「何より見ていて楽しい」
といったメリットがあると思います。
特別なプラグインを使用することもないので、表示速度への影響なども特にないかと思います。
テンプレート(ひな形)を利用して記事を量産している方などは特に、このようなランダム画像表示は視聴者に画像の使いまわしを意識させないためにもメリットがあると思います。
「まとめ」や「評判」など特定の画像を使いまわしている方などは、今回のランダム画像表示をぜひ、ご活用ください。
以上、「Wordpressでランダムに画像を表示する方法!プラグイン不要」でした。
ブログでなかなか稼げない・・・
アドセンス報酬がなかなか伸びない・・・
外注費が高くて悩んでいる・・・
商標記事を書きたいけど記事の書き方がわからない。
そんな方はAuto Report Works(オートレポートワークス)がおすすめ!
Auto Report Worksは『商品を売るための販売訴求記事』が自動で作れる夢のツールです。
これで外注費も時間も大幅カットできたし
安定して月10万円を稼げるようになりました。
そんな自動記事作成ツール
『オートレポートワークス』の詳細は
👇のレビュー記事を参考に♪

>>Auto Report Works(オートレポートワークス)の自動記事作成レビュー









 僕が実践中の自動記事作成ツールです。
僕が実践中の自動記事作成ツールです。
